scrollTop设置滚动条用法
前提
工作中需要做一个点击右侧网元或板卡,左侧topo图滚动到对应位置
用到的知识点
scrollTop(),position(),工作环境中用了Jtopo,Ztree
Math.abs(value) 获取一个值的绝对值
- scrollTop定义与用法
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scroll top offset 指的是滚动条相对于其顶部的偏移。
如果该方法未设置参数,则返回以像素计的相对滚动条顶部的偏移。
$(selector).scrollTop(offset) //offset可选
- position定义与用法
position() 方法返回匹配元素相对于父元素的位置(偏移)。
该方法返回的对象包含两个整型属性:top 和 left,以像素计。
$(selector).position()
详解
下面是个人总结,如有不对请帮忙指出!

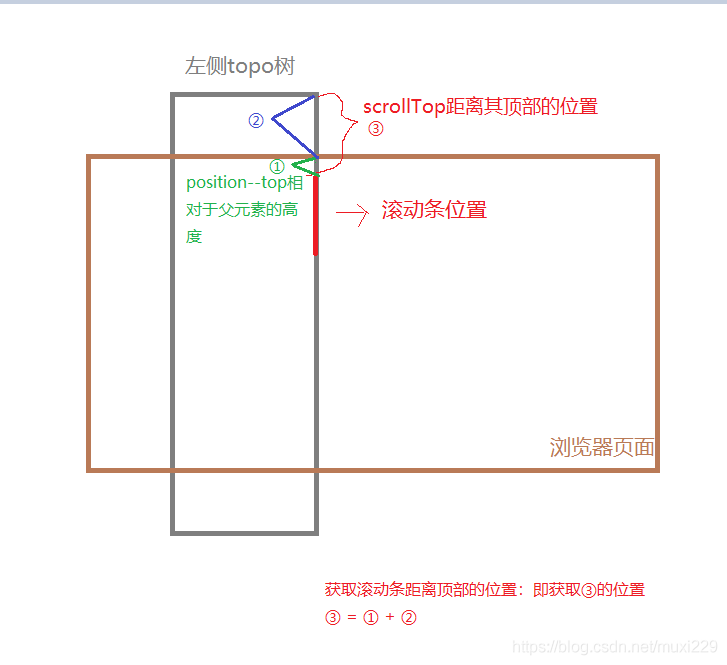
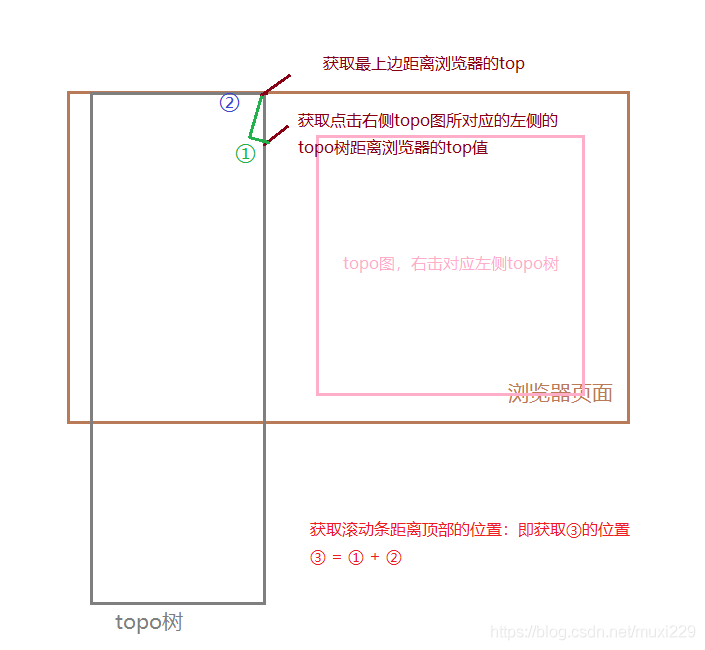
第一种情况:
① > 0 , 左侧topo树顶部仍在浏览器可视范围内:
③=②+①; //此时②=0

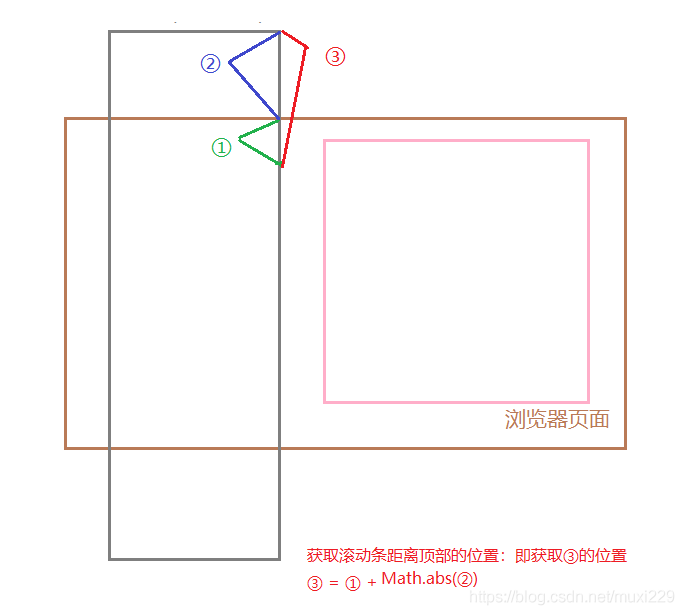
第二种情况:
① > 0 ,topo树顶部超出浏览器范围(此情况可与第一种合到一起写):
此时② < 0, ③ = 1 + Math.abs(②);

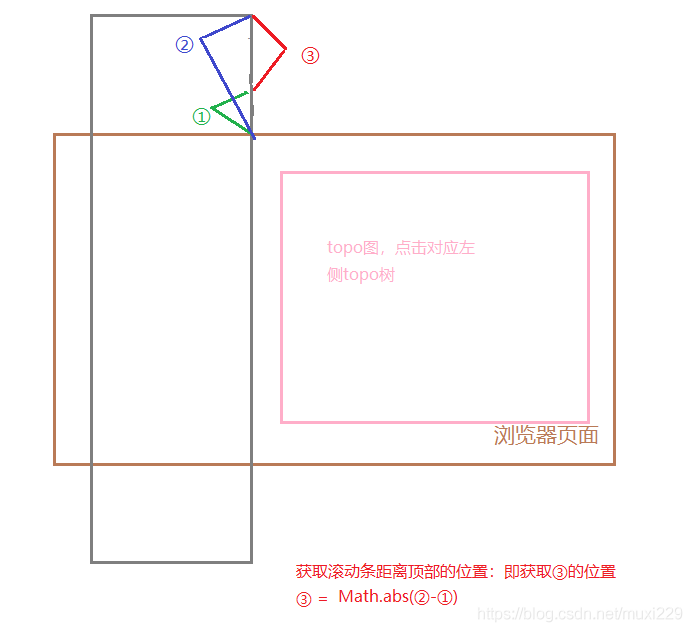
第三种情况:
① < 0,点击点在浏览器看不到的位置
此时③ =Math.abs( ② – ①)

源码:
// 根据topo图定位topo树
let treeHeight = $("#right_topoTree ul").height(); //topo树高度
var bheight = document.body.clientHeight; //网页可视高度
if(treeHeight > bheight*0.8){
//Topo树高度大于一定值时才进行定位,防抖
const zTree = $.fn.zTree.getZTreeObj("topoTree");
var sNodes = zTree.getSelectedNodes();
if (sNodes.length > 0) {
var tId = sNodes[0].tId;
var offset =$("#"+tId).position();
const offsetTop = offset.top; //当前选中节点距离顶部的高度,即 1 的高度
var globalOffset = $("#topoTree_1_a").position();
var globalOffsetTop = globalOffset.top; //全局视图节点距离顶部的高度 即 2 的高度
if(offsetTop >= 0){
if(offsetTop - (bheight/2) >= 0){
$("#right_Tree").scrollTop(offsetTop+Math.abs(globalOffsetTop));
}
}else{
if(offsetTop<0){
var scroll = globalOffsetTop-offsetTop;
$("#right_Tree").scrollTop(Math.abs(scroll));
}
}
}
}
总结:
中间用了好久思考当点击点不在浏览器界面内,滚动条的位置怎么获取,是相对于谁获取的。
只要弄明白,滚动条的获取是相对于其顶部的,就简单多了,加油!

 菜鸟笔记
菜鸟笔记