1、图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" /> URL 指存储图像的位置。如果名为 “boat.gif” 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif"alt="BigBoat"> 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
基本的注意事项 – 有用的提示:
假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。

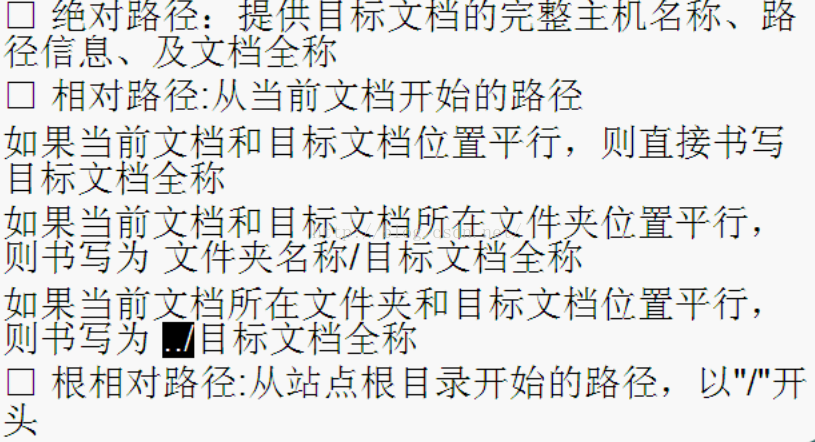
小注:
../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录,以此类推。

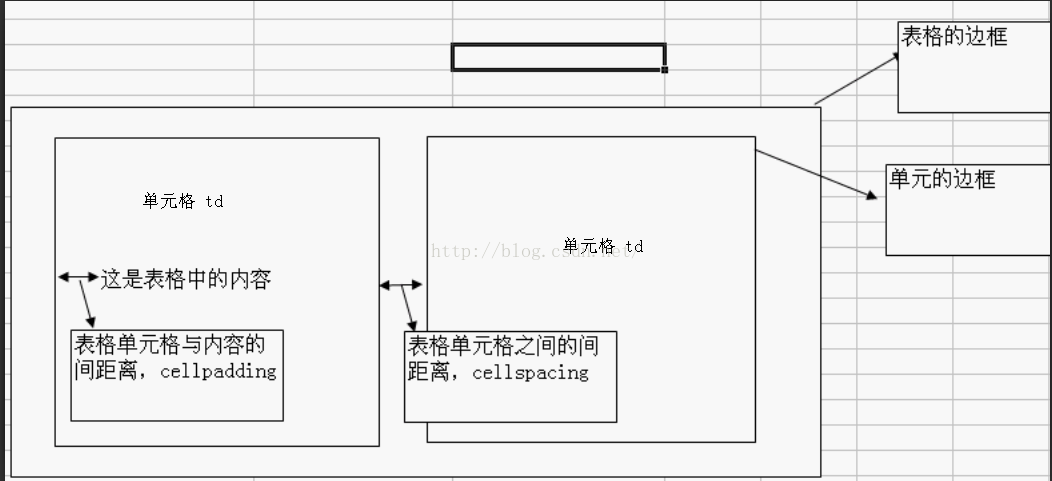
2、<table> 标签
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
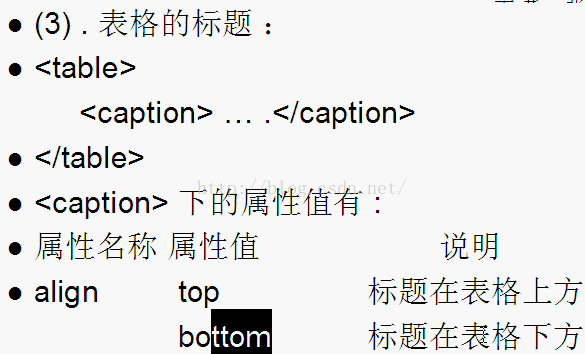
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。

小注:


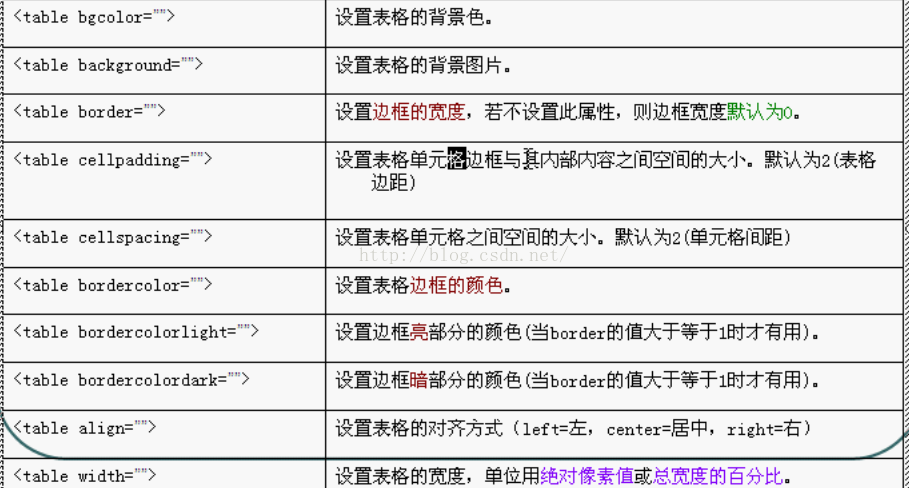
<table>标签下的边框属性:

小注:
bordercolordark td 的左上边框的颜色
bordercolorlight td 的右下边框的颜色
仅ie系列支持

表格合并部分Demo:点击打开链接
3、<tr> 标签
<tr> 标签定义 HTML 表格中的行。
tr 元素包含一个或多个 th 或 td 元素。

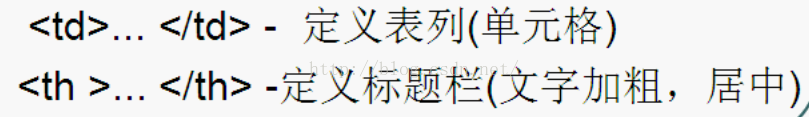
4、<td> 标签
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
表头单元 – 包含头部信息(由 th 元素创建)
标准单元 – 包含数据(由 td 元素创建)
td 元素中的文本一般显示为正常字体且左对齐。
提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。
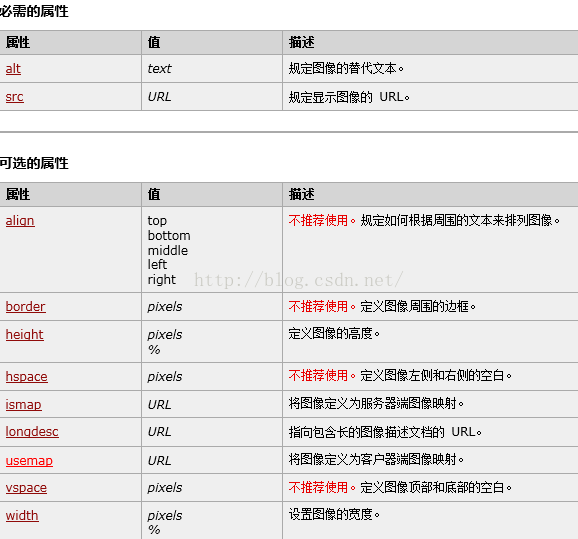
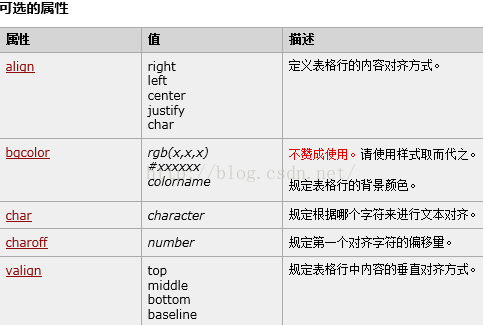
可选的属性
5、<th> 标签
定义表格内的表头单元格。
HTML 表单中有两种类型的单元格:
- 表头单元格 – 包含表头信息(由 th 元素创建)
- 标准单元格 – 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
提示:如果需要将内容横跨多个行或列,请使用 colspan 和 rowspan 属性。
可选属性
小注:

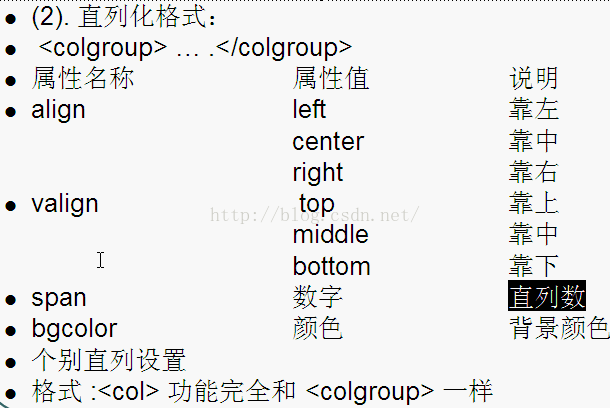
6、<colgroup> 标签
<colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式,<colgroup> 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
<colgroup> 标签只能在 table 元素中使用。


 菜鸟笔记
菜鸟笔记