node和npm版本对应表:以往的版本 | Node.jsNode.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine. https://nodejs.org/zh-cn/download/releases/
https://nodejs.org/zh-cn/download/releases/

nodeJs到14.0.0就不支持win7系统了,只能选择之前的版本,比较新的是13.14.0版本。注意:13.14.0版本的node不能使用cnpm,如下:

1、npm config set prefix “node安装路径\node_global”
2、npm config set cache “node安装路径\node_cache”
3、配置环境变量:将”node安装路径\node_global”添加到环境变量path中
一、什么是npm和cnpm
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
二、安装nodejs
1、首先前往nodejs官网下载nodejs

2、然后点击安装,选择自己要安装的路径,此处我选择的是:D:\node-v10.14.2-x64,安装至完成。
3.window+R,输入cmd,打开命令提示符窗口,输入:
node -v
npm -v
三、改变原有的环境变量
1、首先配置npm的全局模块的存放路径、cache的路径,此处我选择放在:D:\node-v10.14.2-x64
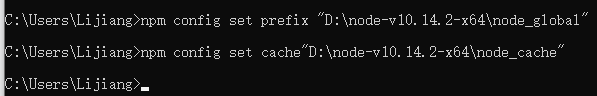
依次输入如下命令:(注意路径要改为自己的路径)
npm config set prefix "D:\node-v10.14.2-x64\node_global"npm config set cache "D:\node-v10.14.2-x64\node_cache"如下图所示:

2、在命令行输入以下命令安装express,express是node官方唯一推荐的一个web框架,提供很多基础方便的功能。(注:“-g”表示安装到global目录下,就是上面设置的node_global中)
npm install express -g
可以看到node_global/node_modules下有express了,如图:

3、在系统环境变量添加NODE_PATH,输入路径为: D:\node-v10.14.2-x64\node_global\node_modules
操作如下:我的电脑右击,打开属性->高级系统设置->环境变量->新建(系统变量下)->输入变量名NODE_PATH->变量值:通过“浏览目录”输入上面路径,确定即可。


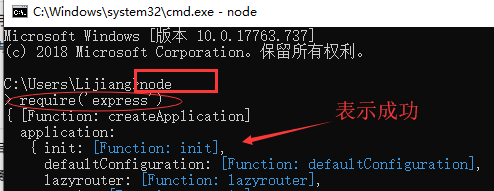
4、重新打开命令行(win+R)输入node进入编辑模式,输入以下代码检测是否能正常加载模块:
node
require('express') 
注:使用NPM命令:
- 下载三方库:npm install vue –save (vue是库名称 –save是保存,这里的 横线 是2个 –save也可以简写成-S)
- 全局安装bower:npm install bower –g
- 使用bower info 可以查看库的版本:bower info vue
- 下载指定版本的库:npm install vue@2.1.0 (vue是库名称+@符号+版本号)
四、安装cnpm
1、安装cnpm,输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org如下图:

(注意:为了避免每次安装都需要–registry参数,可以使用如下命令
进行永久设置:npm config set registry http://registry.npm.taobao.org
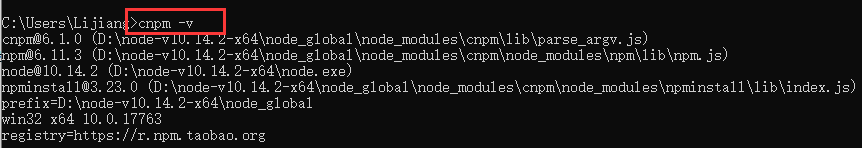
2,输入cnpm -v ,检测是否正常,但是这里会报错。

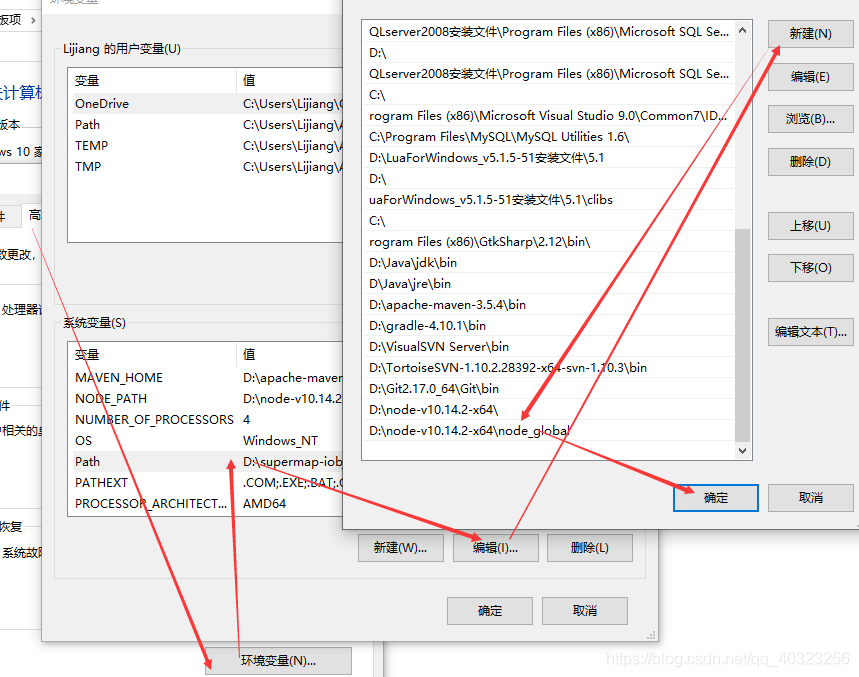
3,因为cnpm会被安装到D:\node-v10.14.2-x64\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
如图,修改系统变量path:

然后重新win+r,输入cmd,在打开的窗口中输入:cnpm -v
结果如下:

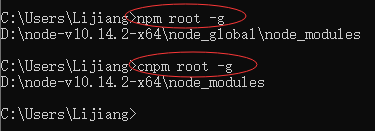
查看npm安装位置:npm root -g
查看cnpm安装位置:cnpm root -g
清屏命令:cls

其他
启动一个最最简单的node项目
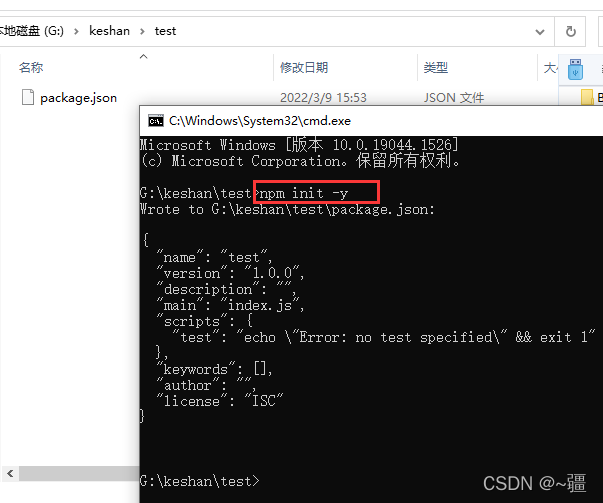
新建一个文件夹test,进入文件夹,打开dos窗口,执行命令:npm init -y 来新建一个package.json文件。


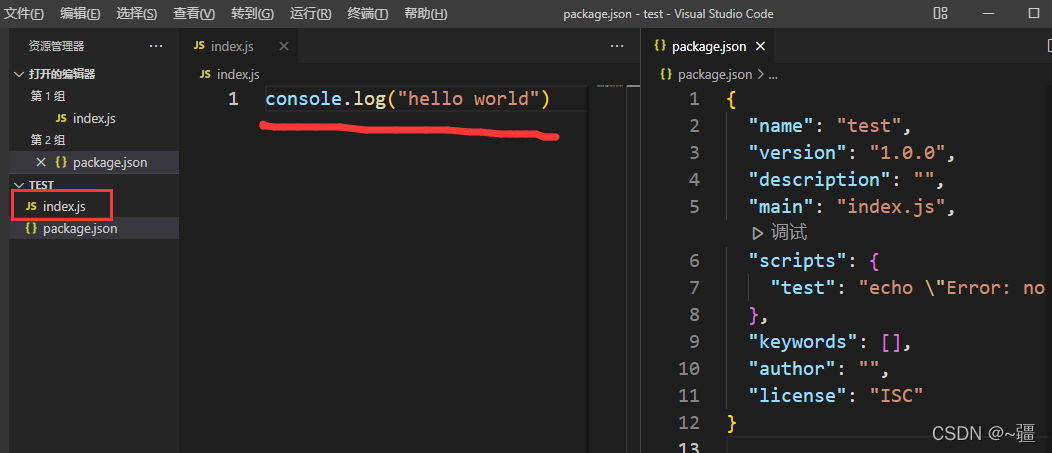
在package.json同级目录下新建index.js文件,其内容为:console.log(“hello world”)

启动node项目:执行命令node index.js

启动成功!
如果想要使用npm run start启动命令,可在package.json中的scripts对象中添加start属性,其内容为:node index.js


启动成功

 菜鸟笔记
菜鸟笔记