一、单行超出显示省略号
描述:如果文字超出父元素指定宽度,文字会自动换行,而连续不间断数字和英文字母(没有其他字符)不会自动换行;
详细步骤:
- 第一步(不换行):white-space:nowrop;(对于连续的数字或者英文字母可省略)
- 第二步(溢出隐藏)overflow:hidden;
- 第三步(文本溢出显示省略号)text-overflow:ellipsis;(省略号)
直接看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单行省略号</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">你问我为何时常沉默,有的人无话可说,有的话无人可说.你问我为何时常沉默,有的人无话可说,有的话无人可说.</span>
</div>
</body>
</html>
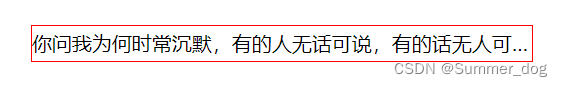
效果图:

关键点:
//超出一行省略号
white-space: nowrap; //禁止换行
overflow: hidden;
text-overflow: ellipsis; //...
二、多行超出显示省略号
a.对于内核是webkit的浏览器(Google/Safari),可以直接用CSS样式;
- 溢出隐藏:overflow: hidden;
- 省略号:text-overflow: ellipsis; display: -webkit-box;
- 弹性盒模型:
- 设置弹性盒子的子元素的排列方式 :-webkit-box-orient: vertical;
- 设置显示文本的行数:-webkit-line-clamp: 3; (最多显示3行)
直接看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多行省略号</title>
<style>
.content {
display: -webkit-box;
width: 400px;
line-height: 1.5;
margin: 50px 0 0 50px;
border: 1px solid red;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
</head>
<body>
<div class="app">
<span class="content">你问我为何时常沉默,有的人无话可说,有的话无人可说.你问我为何时常沉默,有的人无话可说,有的话无人可说.
</span>
</div>
</body>
</html>
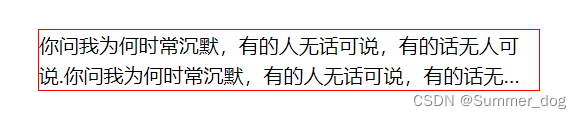
效果图:

关键点:
//超出两行省略号
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
line-clamp: 2;
-webkit-line-clamp: 2; //显示几行
b.兼容各种浏览器的方法
(1)利用伪类(IE6/IE7不支持)
直接看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多行省略号</title>
<style>
.content {
display: inline-block;
width: 400px;
height: 56px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red
overflow: hidden;
}
.ellipsis::after{
content: "...";
display: inline;
}
</style>
</head>
<body>
<div class="app">
<span class="content">你问我为何时常沉默,有的人无话可说,有的话无人可说.你问我为何时常沉默,有的人无话可说,有的话无人可说.
</span>
<span class="ellipsis"></span>
</div>
</body>
</html>
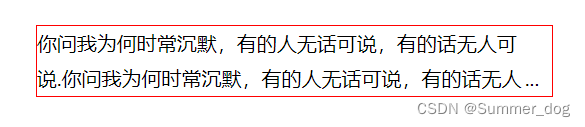
效果图:

关键点:
//超出两行省略号
.ellipsis::after{
content: "...";
display: inline;
}
(2)利用定位和padding-right
直接看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>desktop demo</title>
<style>
.content {
width: 400px;
height: 56px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
overflow: hidden;
padding-right: 12px; /* 留出省略号位置 */
position: relative;
}
.ellipsis{
position: absolute;
right:10px;
bottom: 0;
}
</style>
</head>
<body>
<div class="content">你问我为何时常沉默,有的人无话可说,有的话无人可说.你问我为何时常沉默,有的人无话可说,有的话无人可说.
<span class="ellipsis">...</span>
</div>
</body>
</html>
效果图:

关键点:
//超出两行省略号
.content {
...
overflow: hidden;
padding-right: 12px; /* 留出省略号位置 */
position: relative;
}
.ellipsis{
position: absolute;
right:10px;
bottom: 0;
}

 菜鸟笔记
菜鸟笔记