一、css优先级 的 6大分类
通常可以将css的优先级由高到低分为6组:
- 第一优先级:无条件优先的属性只需要在属性后面使用**
!important**。它会覆盖页面内任何位置定义的元素样式。ie6不支持该属性。 - 第二优先级:在html中给元素标签加style,即内联样式。该方法会造成css难以管理,所以不推荐使用。
- 第三优先级:由一个或多个id选择器来定义。例如,
#id{margin:0;}会覆盖.classname{margin:3pxl} - 第四优先级:由一个或多个类选择器、属性选择器、伪类选择器定义。如
.classname{margin:3px}会覆盖div{margin:6px;} - 第五优先级:由一个或多个类型选择器定义。如
div{marigin:6px;}覆盖*{margin:10px;} - 第六优先级:通配选择器,如
*{marigin:6px;}
二、css优先级 的 优先顺序
Inline style(内联样式) > Internal style sheet(内部样式) > External style sheet(外部样式)
!important > 内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器 > 通配选择器
各项示例:
- 内联样式:写在标签属性style的样式,如
<p style="color=red"> - ID选择器,如
#id{…} - 类选择器,如
.class{…} - 属性选择器,如
input[type="email"]{…} - 伪类选择器,如
a:hover{…} - 伪元素选择器,如
p::before{…} - 标签选择器,如
input{…} - 通配选择器,如
*{…}
三、选择器 的 权重及优先规则
在css中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于一般选择器的规则。如果两个规则的特殊性相同,那么后定义的规则优先。
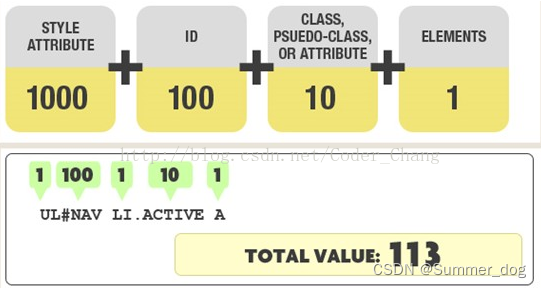
那么如何计算选择器的特殊性呢?那就要用到选择器的权重计算了。计算规则如下图:

四、权重 的 4个等级定义
我们把特殊性分为4个等级,每一个等级代表一类选择器,每个等级的值相加得出选择器的权重。
4个等级的定义如下:
- 第一等级:代表内联样式,如
style="",权值为 1000 - 第二等级:代表id选择器,如
#content,权值为100 - 第三等级:代表类,伪类和属性选择器,如
.content,权值为10 - 第四等级:代表标签选择器和伪元素选择器,如
div p,权值为1
注意:通用选择器(*),子选择器(>),和相邻同胞选择器(+)并不在这个等级中,所以他们的权值为0。
/*Specificity值为0,0,0,3 特殊值等于3*/
body div p{
color: green;
}
/*Specificity值为 0,1,0,1 特殊值等于101*/
div #sjweb {
font-size:12px;
}
/*Specificity值为 0,0,1,6特殊值等于16*/
html > body div [id=”totals”] ul li > p {
color:red;
}
五、权重 的 优先顺序
行内样式(1000)>ID选择器(100)>类选择器(10)>标签选择器(1)>通用选择器(0)
六、利用权重值比较优先级
-
权重值越大,优先级越高
-
选择器选择的范围越小越精确,优先级越高
#box p .tt =100+1+10
#box .tt =100+10
七、CSS优先级示例
<style>
//定义了第一个和第二个H2的样式
#content div #main-content h2 {
color: red;
}
//定义了第一个H2的样式
#content #main-content>h2 {
color: blue;
}
//定义了第一个和第二个H2的样式
body #content div[id="main-content"] h2 {
color: green;
}
//定义了第二个H2的样式
#main-content div .paragraph h2 {
color: orange;
}
//定义了第二个H2的样式
#main-content [class="paragraph"] h2 {
color: yellow;
}
//定义了第二个H2的样式
div #main-content div .paragraph h2 .first {
color: pink;
}
</style>
<div id="content">
<div id="main-content">
<h2>CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<div class="paragraph">
<h2 class="first">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</div>
</div>
</div>
第一个特殊性的值=2*100+2*1=202
第二个特殊性的值=2*100+1=201
第三个特殊性的值=1*100+1*10+3*1=113
第四个特殊性的值=1*100+1*10+2*1=112
第五个特殊性的值=1*100+1*10+1*1=111
第六个特殊性的值=1*100+2*10+3*1=123

 菜鸟笔记
菜鸟笔记