一、前言
BOM全名浏览器对象模型(Browser Object Model)。是用JavaScript与浏览器交互的一种方式。
BOM没有官方标准。
各个浏览器都有自己的实现标准,可能会出现兼容性问题。
二、常用的BOM操作
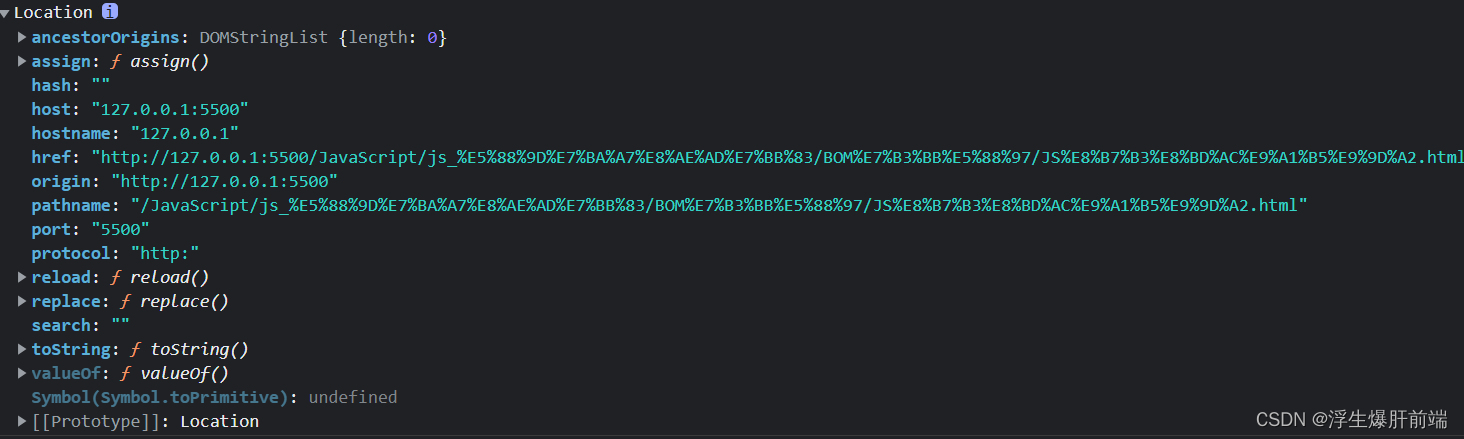
1. location
location对象包含有关当前url的信息。可以查看地址url信息。
通过location可以对元素设置herf,实现页面跳转
console.log(loaction)
运行截图:

常用的location属性为herf、passName
herf可以返回或者设置url地址
div.onclick(){
location.herf="https://www.baidu.com"
}
当我们的location设置herf属性为本网页地址的时候可以实现简单的页面刷新
location.herf = location.herf;
2. location.reload()
当我们需要完成页面刷新的需求的时候,可以用location.reload()
div.onclick = function(){
location.reload();
}
3. History
History对象包含用户访问过的URL。
history.forword()//下一个网页
history.backword()//上一个w网页
history.go(num) //负数为上一个,上一个的上一个,正数为下一个
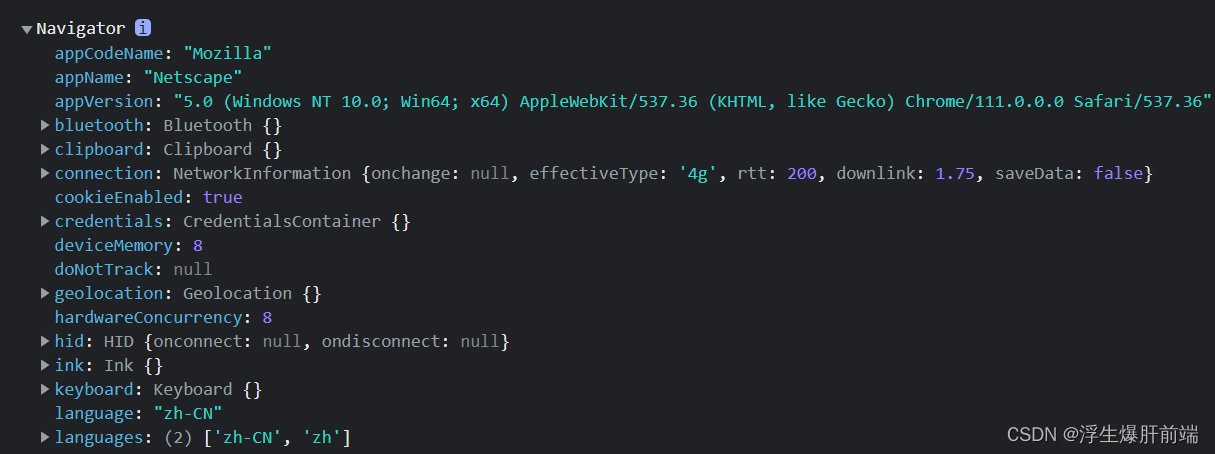
4.Navigator
Navigator对象包含有关浏览器的信息。
可以返回浏览器信息,但是兼容性很差。
console.log(navigato)r
这里面有用的信息为userAgent,这里面为用户的信息。可以返回浏览器用户信息。所有的浏览器都有
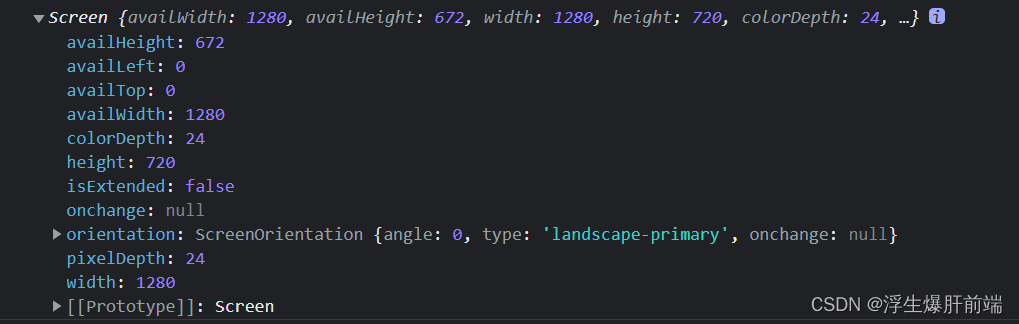
5. Screen
screen对象包含了有关客户端显示屏幕的信息。

不一样的浏览器,screen的返回值不一样,这是兼容性问题。
height:电脑显示器的height;
width:电脑显示器的width;
availHeight:除了信息栏的高度
availWidth:除了信息栏的宽度
浏览器距离屏幕的距离:
screenX:浏览器到屏幕左侧的距离
screenLeft:浏览器到屏幕左侧的距离
screenTop:浏览器到屏幕顶部的距离
screenY:浏览器到屏幕顶部的距离
<注意>
没有screenRight和screenBottom
6.innerHight/innerWidth
用于查看窗口的内部大小。
innerHeight:用于查看窗口的内部高度
innerWidth:用于查看窗口的内部宽度
7.outerHeight/outerWidth
用于查看窗口的外部大小。
innerHeight:用于查看窗口的外部高度
innerWidth:用于查看窗口的外部宽度

 菜鸟笔记
菜鸟笔记