框架介绍:AdminLTE是一个完全响应管理模板。基于Bootstrap3,jQuery 3.3.1 这两个框架框架,易定制模板。适合多种屏幕分辨率,从小型移动设备到大型台式机。内置了多个页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。对于后台站点的模板渲染,有很大的作用。
下载
- 可以使用git clone到本地 git clone https://github.com/almasaeed2010/AdminLTE.git
- 也可以在github中将其下载到本地,点击
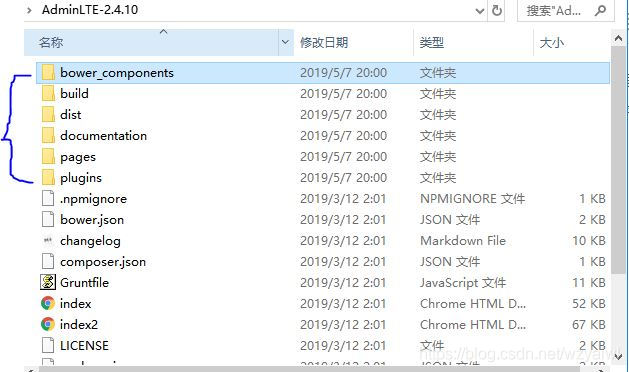
文件结构介绍

- bower_components:存放了这个框架依赖的其他框架,如bootstrap,jquery、字体样式、图标样式等。
- build: 编译前的源文件目录
- dist:编译后的静态资源目录
- pages:目录下是一些示例页面
- plugins:目录存放依赖的插件
- starter.html :是 AdminLTE 建议用来作为起点的参考示例
- index.html:是AdminLTE中比较完善的展示品,用于参考、借鉴。
下面以 starter.html 为例,来认识 AdminLTE 页面的基本结构。
初识start.html
start.html所涉及到的基本js、css来自于bower_components目录、dist目录。
head 区域
在 head 区域,由三类标签组成,分别是meta、title、link。css链接包括bootstrap、字体样式、图标样式、站点基本布局、皮肤颜色。下面是省略了用于引入外部样式表的 links 标签的示例。
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<title>AdminLTE 2 | Starter</title>
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
.......
</head>body区域
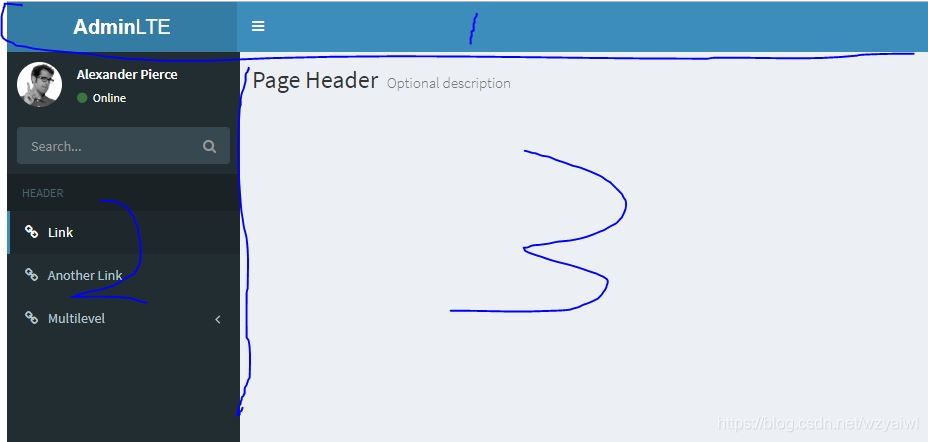
body区域由三部分组成,分别是头部、侧面导航栏、右侧内容展示。
<header class="main-header">
......
</header>
<aside class="main-sidebar">
.......
</aside>
<div class="content-wrapper">
.......
</div>

- 自定义主题样式
<body class="hold-transition skin-yellow sidebar-mini">
......
</body>- skin-blue:主题颜色,如果引入了_all-skins.min.css,有很多颜色可以选择,默认是蓝色。该样式表位于dist/css/skin。
- sidebar-mini:布局主题,在AdminLTE.css中可以找到。有五种选择fixed、layout-boxed、layout-top-nav 、sidebar-collapse、sidebar-mini
| SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green |
- 头部区域
<header class="main-header">
<!-- Logo -->
<a href="{% url 'news:index' %}" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini"><b>P</b>Y</span>
<!-- logo for regular state and mobile devices -->
<span class="logo-lg"><b>Admin</b></span>
</a>
<!-- Header Navbar -->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- Messages: style can be found in dropdown.less-->
<!-- User Account Menu -->
<li class="dropdown user user-menu">
<!-- Menu Toggle Button -->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<!-- The user image in the navbar-->
<img src="{% static 'images/liuyifei.jpg' %}" class="user-image" alt="User Image">
<!-- hidden-xs hides the username on small devices so only the image appears. -->
<span class="hidden-xs">{
{ request.user }}</span>
</a>
<ul class="dropdown-menu">
<!-- The user image in the menu -->
<li class="user-header">
<img src="{% static 'images/liuyifei.jpg' %}" class="img-circle" alt="User Image">
<p>
学习使我快乐
<small>Member since Nov. 2019</small>
</p>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">个人详情</a>
</div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">登出</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
</li>
</ul>
</div>
</nav>
</header>-
logo-lg隐藏,logo-mini显示
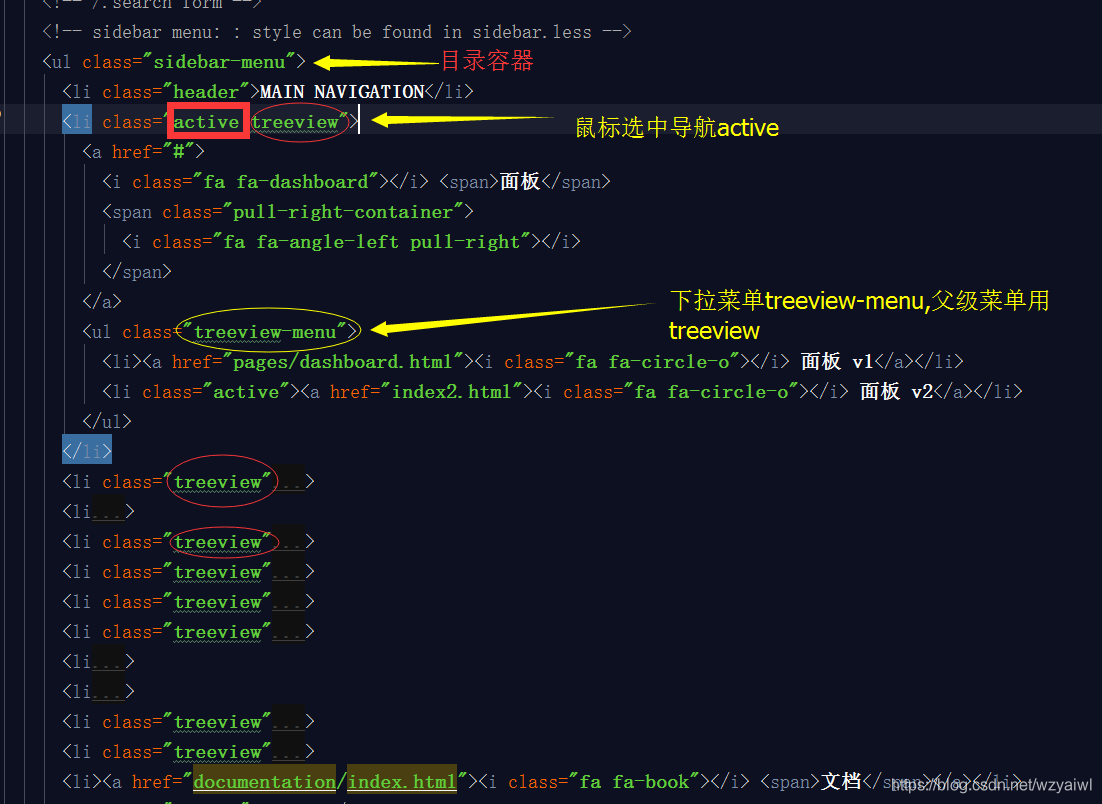
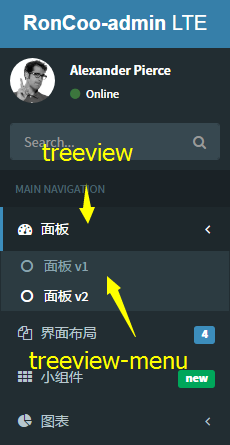
- 左侧导航



 菜鸟笔记
菜鸟笔记